前回(Windows),前々回(Mac)はデスクトプエディター(オフラインで利用できるScratch)のセットアップでしたが,Scratchはオンラインであればブラウザ上で利用することができます.
Scratchのトップページの左上にある「作る」をクリックします.
Scratchの画面はステージ,スプライトリスト,ブロックパレット,コード(スクリプトエリア)の四つのエリアに分かれています.
ステージについて
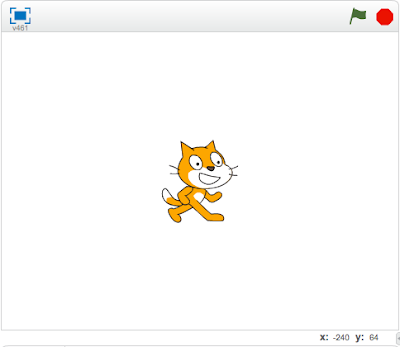
ステージにはキャラクター(スプライト)が配置されています.
Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,ステージは以下のような表示で,左上に表示されます.
ステージ(猫のスプライトが表示)
ステージ上の位置は座標で表され,横方向は$x$軸で -240(左端)から+240(右側)の数値で表されます.また,縦方向は$y$軸で-180(下端)から+180(上端)の数値で表されます.中心は (0, 0)になります.上図のステージでは猫のスプライトは中心(0, 0)に配置されています.Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,ステージは以下のような表示で,左上に表示されます.
Scratch 2.0 オフラインエディターのステージ
スプライトリストについて
スプライトリストには,スプライトの一覧が表示されています.
なお,Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,ブロックパレットは以下のような表示で,右側に表示されます.
スプライトリストには,スプライトの一覧が表示されています.
スプライトリスト
スプライトの一覧が表示されています.最初は猫のスプライトのみですが,右下の猫のアイコンをクリックすると別のスプライトが表示され,選んだものを追加することができます.
Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,スプライトリストは以下のような表示で,左下に表示されます.
Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,スプライトリストは以下のような表示で,左下に表示されます.
Scratch 2.0 オフラインエディターのスプライトリスト
ブロックパレットについて
ブロックパレットには,スプライトへ命令を出すためのブロックが並んでいます.
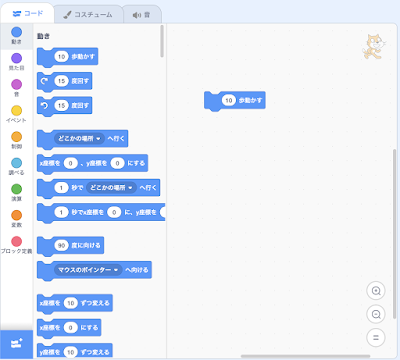
コードタブ
ブロックには,スプライトの「動き」「見た目」「音」などと数種類があり,同じ種類のブロックは同色になっています.
上図は,ブロックパレット内の「コード」タブが選ばれた状態で,(スプライトを動かすための)命令ブロックが配置されています.ブロックパレットから下図のように命令を右側のエリアにドラッグ&ドロップしてこのエリアの中で各命令を組み合わせます.
「10 歩動かす」ブロックをドラッグ&ドロップした結果
「コスチューム」タブをクリックすると,コスチュームエリアが表示されます.ここは,スプライトのコスチュームを編集するためのタブです.
コスチュームタブ
なお,Telloのプログラミングで使用するScratch 2.0 オフラインエディターでは,ブロックパレットは以下のような表示で,右側に表示されます.
Scratch 2.0 オフラインエディターのブロックパレット,Scriptタブ
Scratch 2.0 オフラインエディターのブロックパレット,Costumesタブ
Scratch 2.0 オフラインエディターのブロックパレット,Soundsタブ













0 件のコメント :
コメントを投稿